婴幼儿健康推拿护理学习与引导系统

设计师姓名:高钧阳
指导老师:李晓英
联系方式:15629790114
— 设计阐述 —
婴幼儿健康推拿护理学习与引导系统。该系统包括产品设计,APP设计及服务设计。
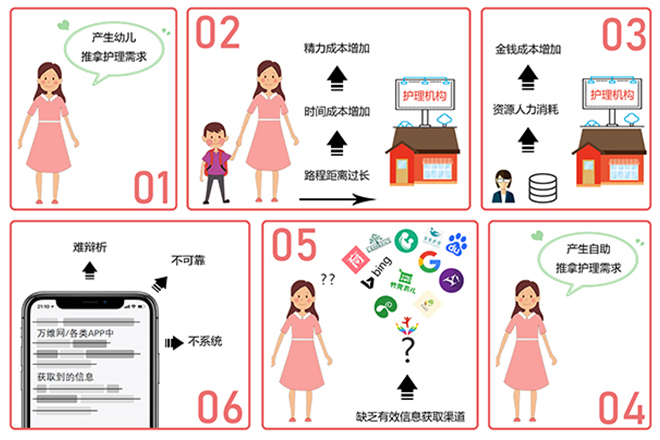
该系统主要针对的消费人群是全国范围内有0-3岁婴幼儿家庭的父母。其一,0-3岁婴幼儿家庭对健康护理的需求最多,这些家庭的父母有强烈的健康护理参与意愿。其二,线上护理相比线下机构护理成本更低,但进行的健康护理内容没有差别,且护理知识学习和护理指导可以随时根据父母自己的情况决定,更具灵活性。
通过整合梳理传统中医穴位知识,将不同的穴位知识与现代婴幼儿护理方法结合运用在不同的婴幼儿健康问题的预防与处理上,配套其它健康护理服务,为用户提供一整套科学合理的健康护理学习体系。
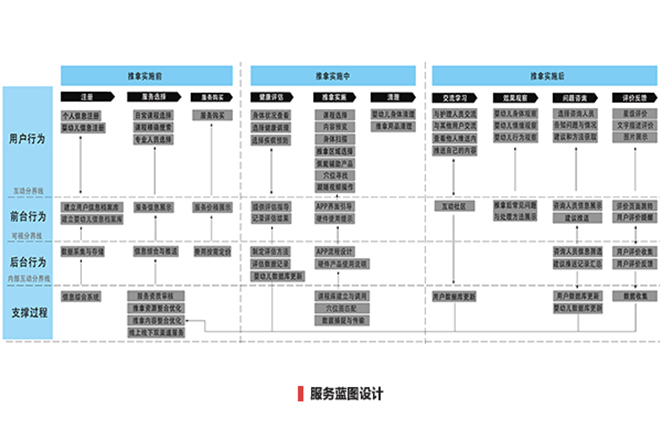
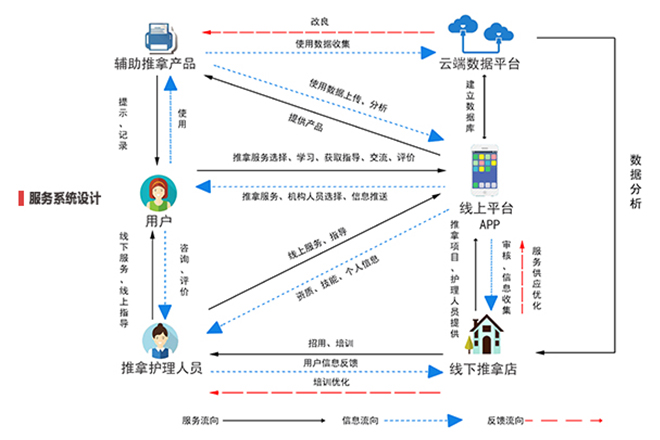
本设计致力于帮助非专业护理用户在家庭环境下能够快速、流畅的进行推拿护理操作,优化线下婴幼儿健康护理机构服务供应,整合线上线下服务资源,配套推拿护理课程、智能推拿辅助产品、护理商城等一系列服务。
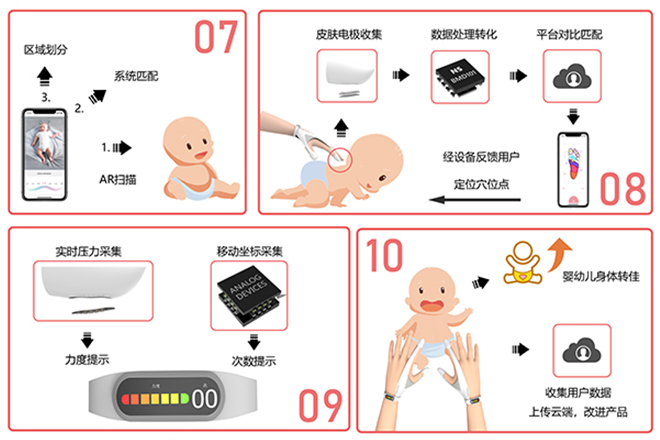
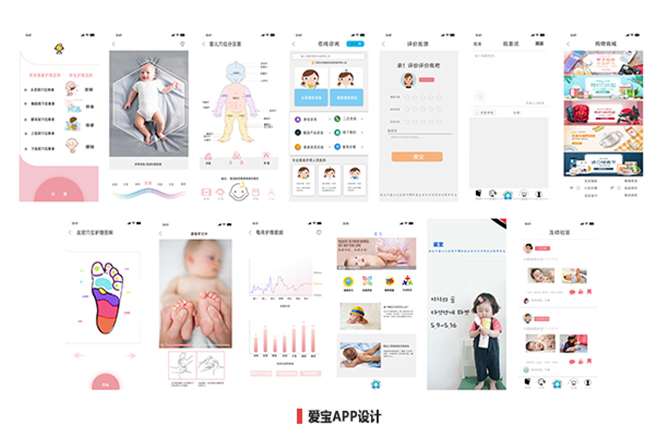
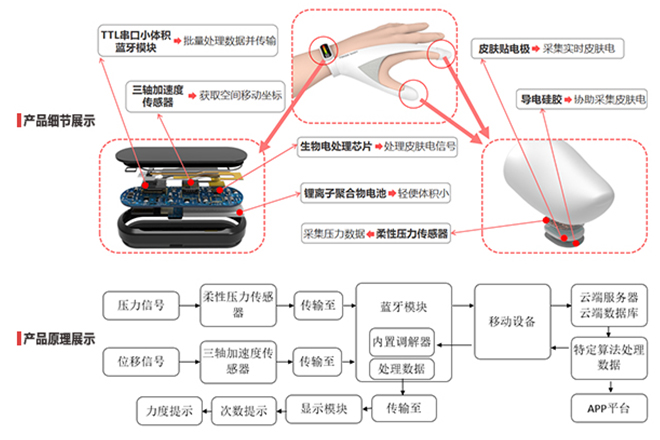
设计的核心内容包含课程引导APP平台和智能推拿辅助产品-指小宝。前者是在线上平台为用户提供推拿课程指导,通过日常课程推送和课程精确搜索推送,让用户可以根据孩子的具体情况选择适合的推拿课程。在日常课程中,用户只需要根据平台罗列的课程进行各个阶段的学习即可;在课程精确搜索中,用户可以针对特定的健康状况进行精准的课程搜索,方便用户快速的寻找到婴幼儿健康问题的对应推拿方法。后者是通过辅助产品,帮助用户在跟随课程操作之前实现穴位的精确寻找和定位,在推拿过程中,通过力度传感器、三维加速度传感器等实现护理过程的状态显示、数据捕捉与传输,帮助用户实时了解自己的推拿情况,并进行相应的调整,以实现良好的推拿效果。
— 产品展示 —


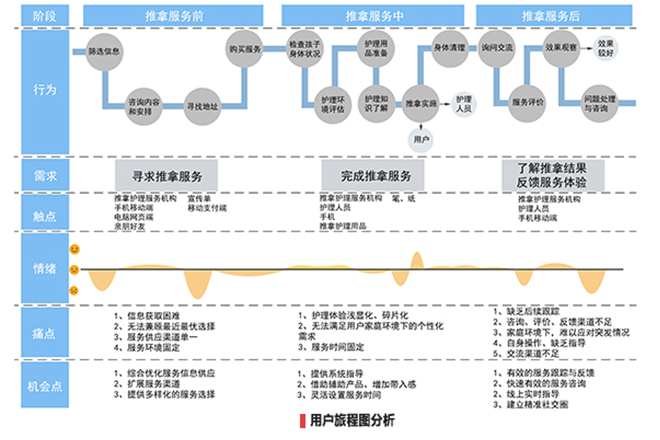
— 设计调研 —



— 局部展示 —




— 故事版 —