Home Rider沉浸式健身动感单车

设计师姓名:王亚鹏
指导老师:李敏
联系方式:1036148351@qq.com
— 设计阐述 —
Home Rider智能动感单车是一款以「虚拟现实沉浸式体验」为基础的新型智能动感单车。运用了智能传感与虚拟现实技术。Home Rider的核心设计理念是「so real」,将健身与虚拟现实相结合打造家庭健身新模式,让健身爱好者们在家中进行动感单车健身时能够真正体验真实骑行的感觉,增加健身的乐趣。
其最大的优势就在于本身简约小巧轻量化的结构和用户体验上的全面创新,打破现有动感单车健身只能通过线下健身房教学模式,增加家庭健身项目多样性与趣味性。 Home Rider配有虚拟现实技术眼镜以及蓝牙传感装置,其设计目的是为了调动居家用户的健身积极性,增加动感单车健身项目的趣味性。集娱乐,锻炼和休闲于一身的Home Rider动感单车是目前居家生活方式的一种新诠释。
设计动机:
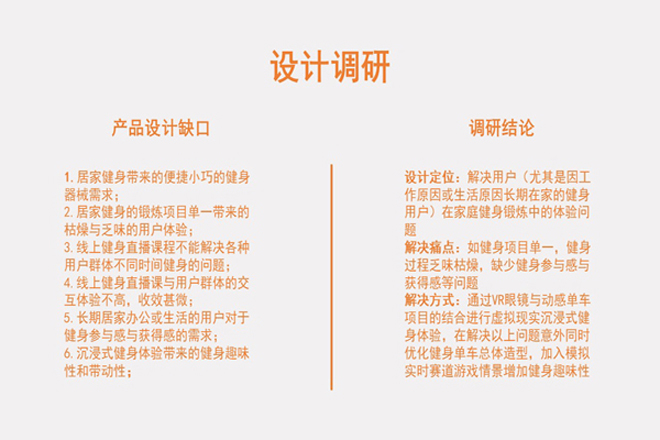
1、居家健身带来的便捷小巧的健身器械需求;
2、居家健身的锻炼项目单一带来的枯燥与乏味的用户体验;
3、线上健身直播课程不能解决各种用户群体不同时间健身的问题;
4、线上健身直播课与用户群体的交互体验不高,收效甚微;
5、长期居家办公或生活的用户对于健身参与感与获得感的需求;
6、沉浸式健身体验带来的健身趣味性和带动性;
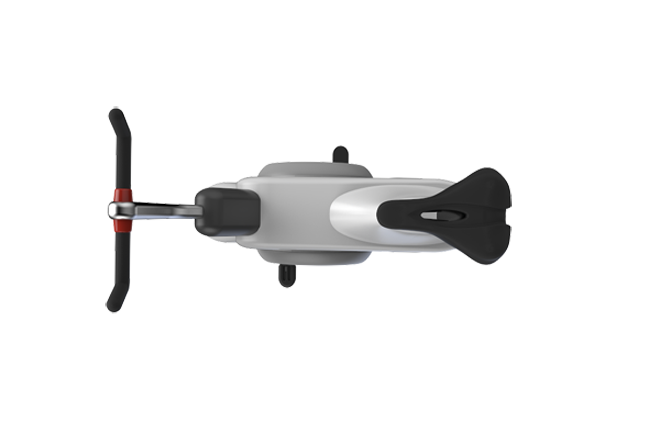
— 产品展示 —

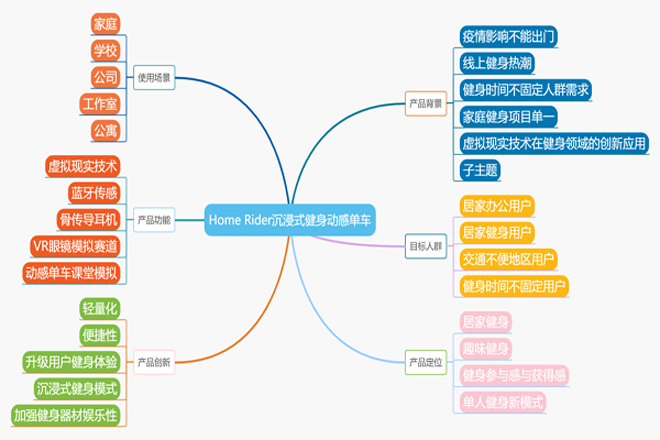
— 设计调研 —


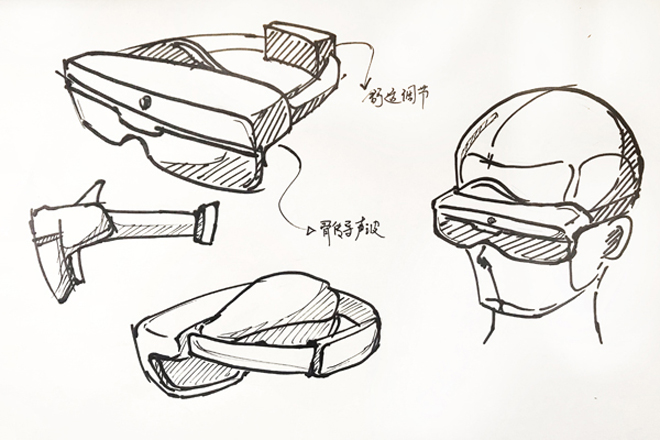
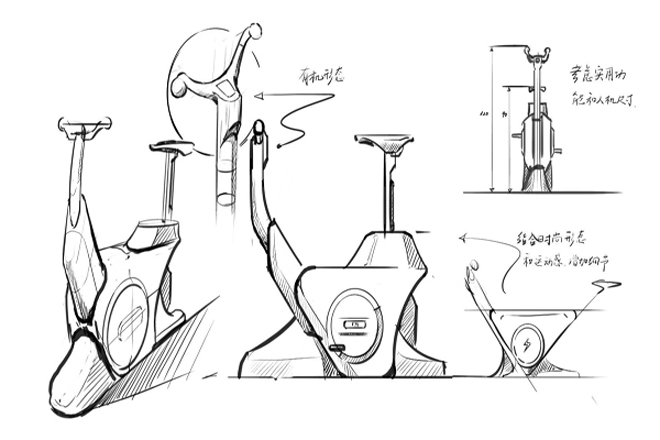
— 设计草图 —


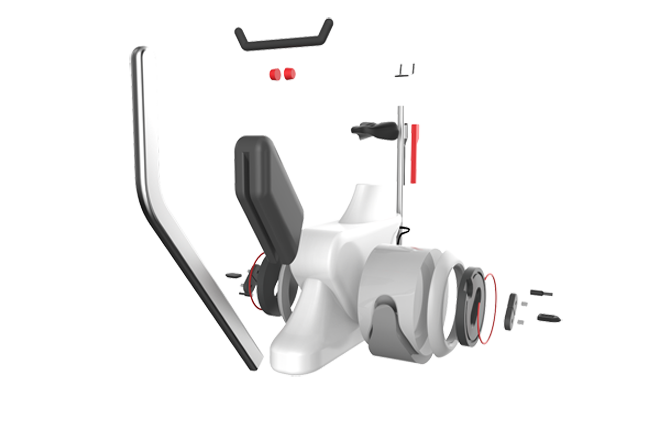
— 局部展示 —





— 使用场景—




