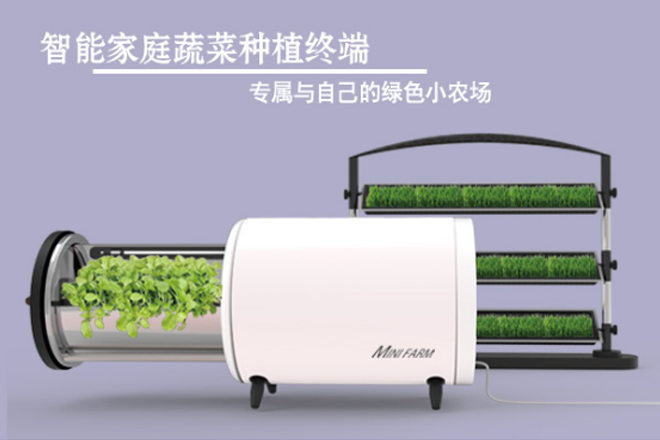
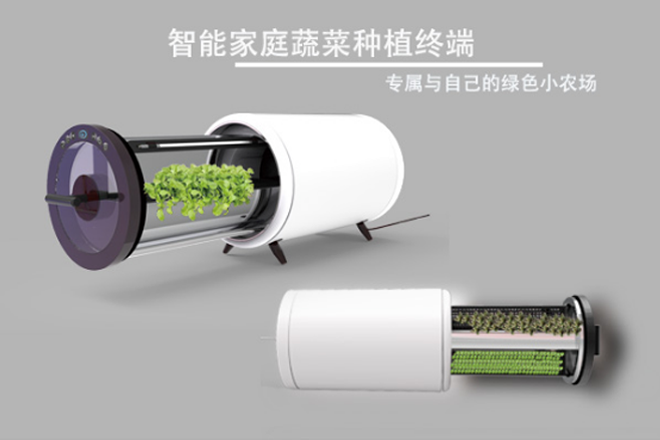
智能家庭蔬菜种植终端-专属于自己的绿色小农场

设计师姓名:周杨林
指导老师:李晓英
联系方式:843342178@qq.com
— 设计阐述 —
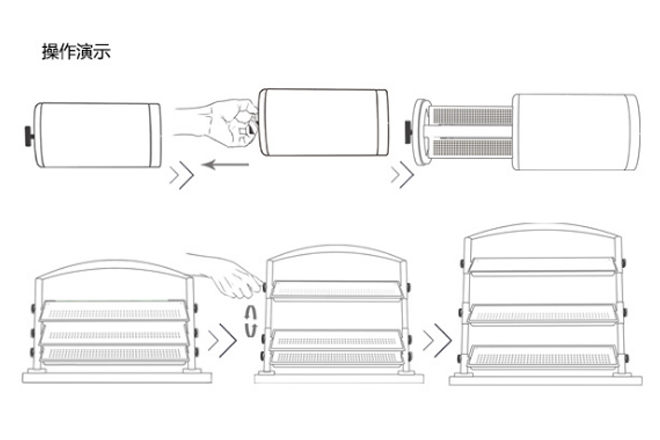
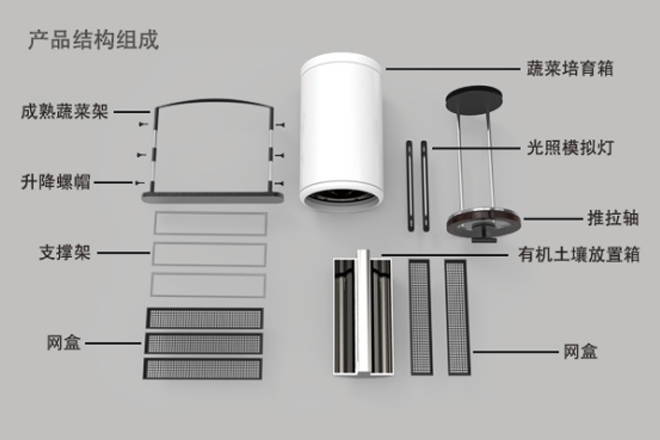
家庭种植逐渐成为健康生活的首选,完整、智能化的种植操作可以帮助人们更好的完成蔬菜种植工作。产品精致而简单的造型主要分为三个部分,培育机和蔬菜架负责蔬菜各阶段的生长和收取,APP则与产品内部的检测模块和传感器结合,实现蔬菜培育情况、土壤温湿度情况、水分情况、光照情况等数据的实时获取和反馈,帮助用户及时了解蔬菜培育状态和种植期间给予用户带来的乐趣。
— 产品展示 —

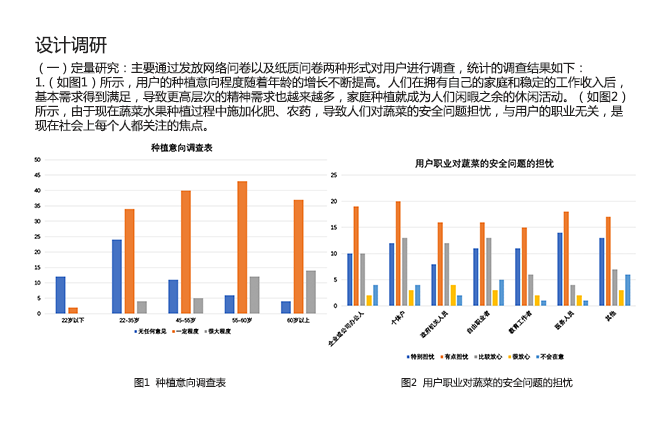
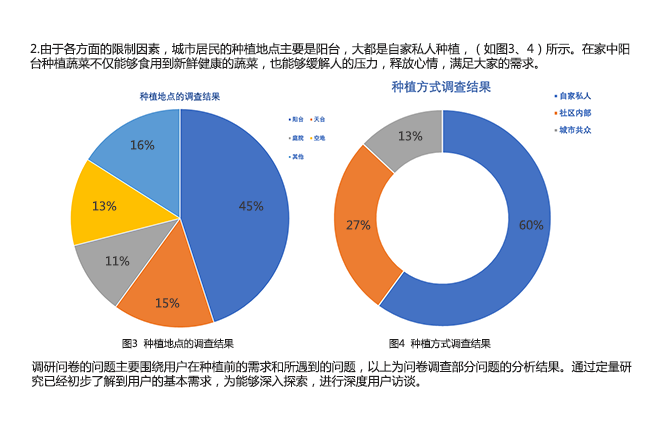
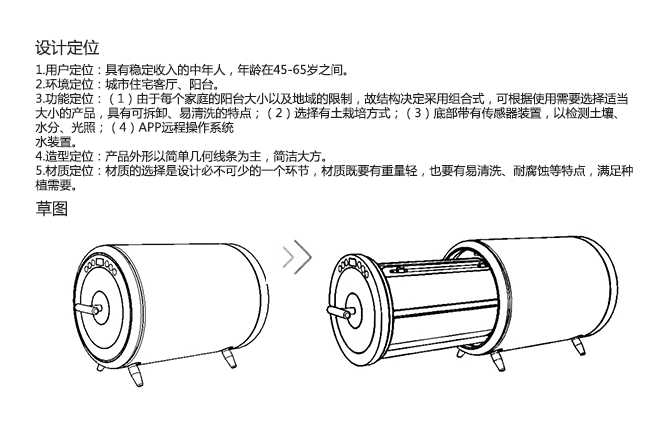
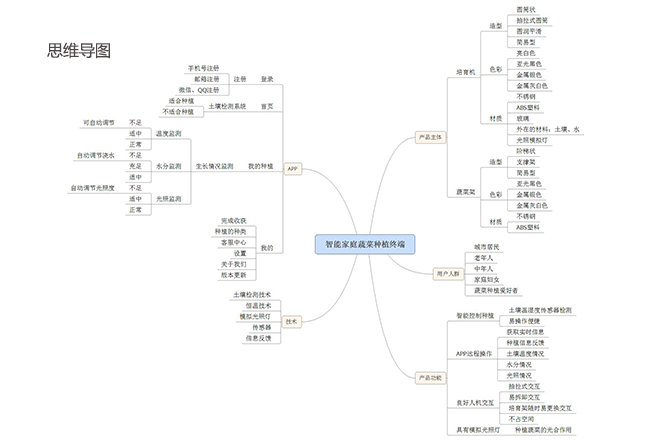
— 设计调研 —





— 局部展示 —




— 使用场景—