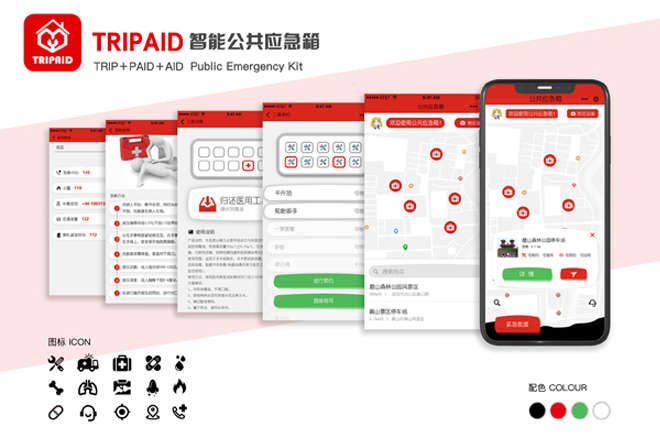
Tripaid智能公共应急箱

设计师姓名:毛馨雨
指导老师:胡珊
联系方式:847410231@qq.com
— 设计阐述 —
Tripaid智能公共应急箱针对离市区较为偏远的景区,对医疗与维修资源缺乏的问题进行考虑,旨在解决紧急状况下人们对药物或维修工具的需求,应对人们在出行过程中的突发状况。
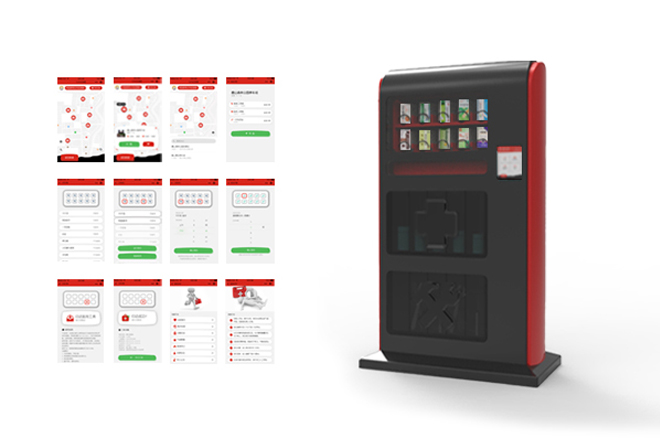
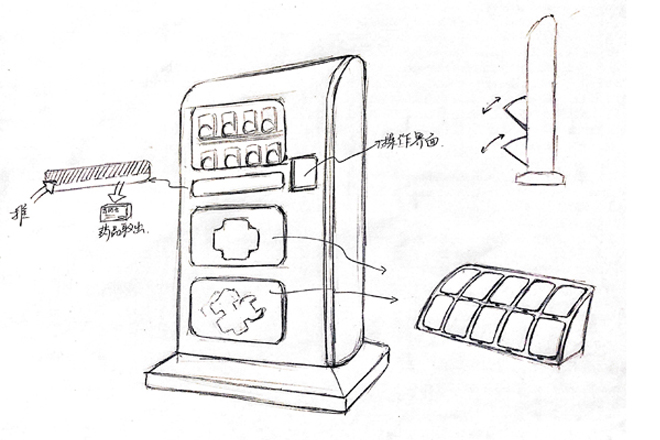
在外观造型上,保留自助贩卖机的立式造型,考虑到其定位与功能,选用红色和深灰色两种较强的对比色做为主体颜色。该产品分为两个模块,一个为药物储存模块,另一个为应急工具模块(医疗与车辆),药物储存模块的每种药物分别排列在内,操作之后药物掉落在下方出口处;工具模块又分为医疗应急工具与车辆维修工具两部分,每个小工具箱内都设有独立隔板以做区分,用户可根据自己的需求,对应终端指示进行操作取用与归还。
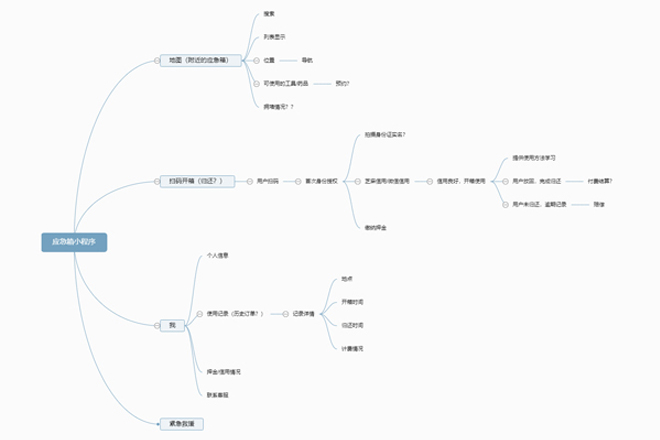
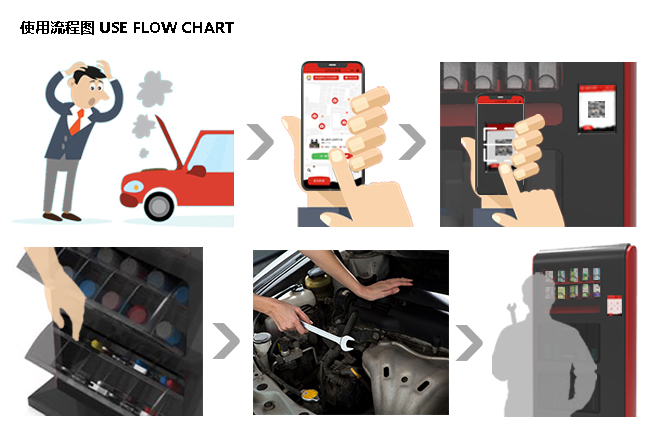
本智能公共应急箱采用手机终端界面与实体终端界面双终端的操作方式,更好的满足不同人群的需求。其操作简单便捷,用户可提前在手机终端小程序上进行交互操作,通过小程序进行定位导航,查看药品及工具余量,从而进行预约使用;也可以在实体终端屏幕上直接进行操作使用。本产品工具箱内部通过RFID标签对每个工具进行识别与信息录入,终端会自动同步记录所有物品的输出与录入,并根据不同的操作提供相关的用法指导,是综合了多种应急功能的一款便民智能产品。
— 产品展示 —


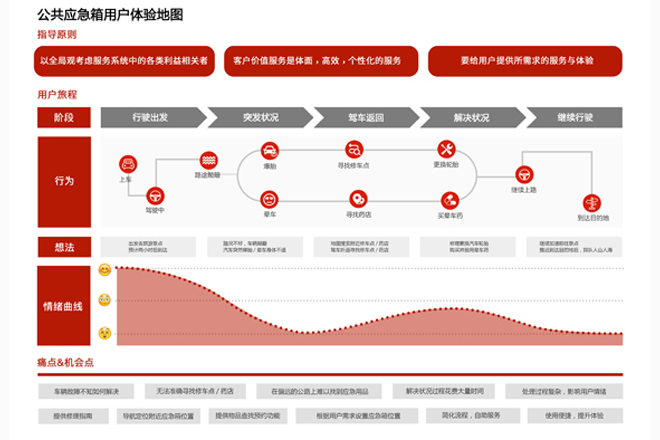
— 设计调研 —


— 草图 —

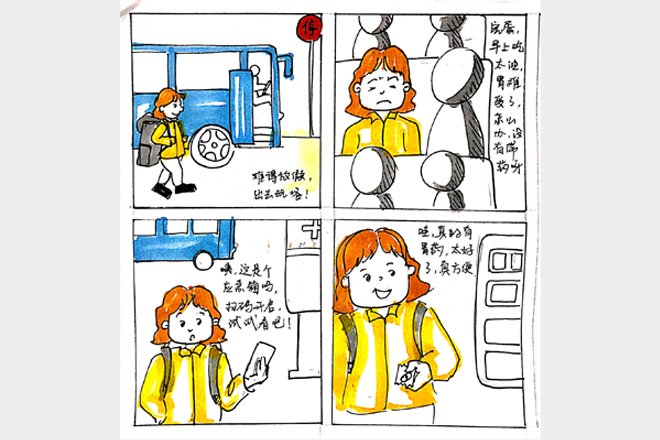
— 故事版 —


— 使用流程 —

— 局部展示 —





— 使用场景—




