“悦动”交互式婴幼儿学步导识玩具

设计师姓名:王雨晴
指导老师:胡珊
联系方式:13397146191
— 设计阐述 —
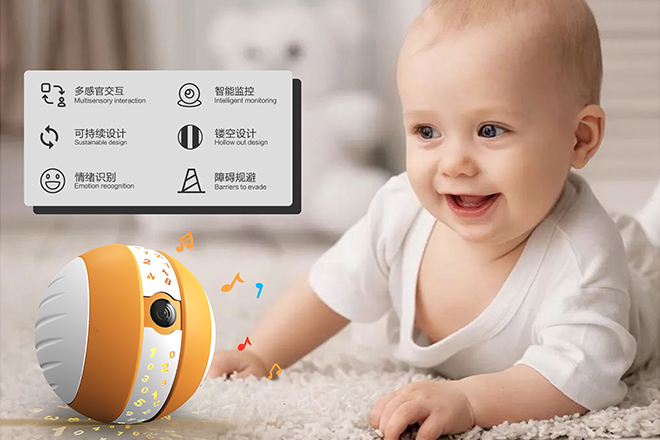
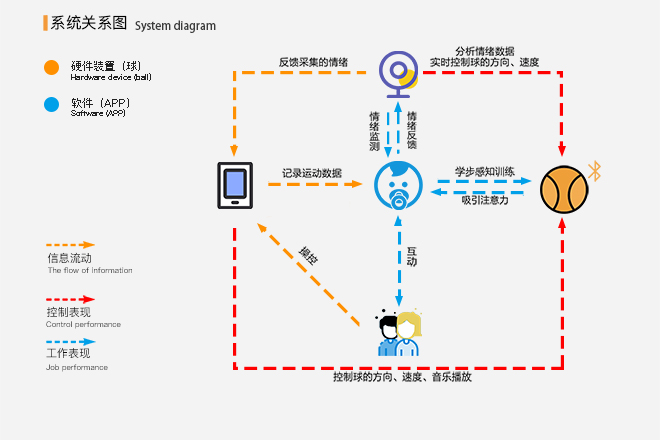
据调查,目前市面上大部分传统学步产品不利于婴幼儿的生理成长及心理健康, 甚至造成学步儿童的腿部骨骼和肌肉变形,以致带来终身罗圈腿、内八字等问题。并且在中国,大部分家庭是由老人照顾婴幼儿,长期弯腰的动作会诱发老人的腰颈肩背劳损等问题。“悦动”是一款可针对性解决上述问题的能智能引导婴幼儿学步的交互式产品。产品由引导终端和APP两部分组成,引导终端为交互式学步球,可通过灯光声音等不同的交互方式吸引婴幼儿,进而完成对学步儿童肌肉的训练带来更好的平衡和健康状态,既能够解放家长,又能够帮助婴幼儿积极主动地探索世界。
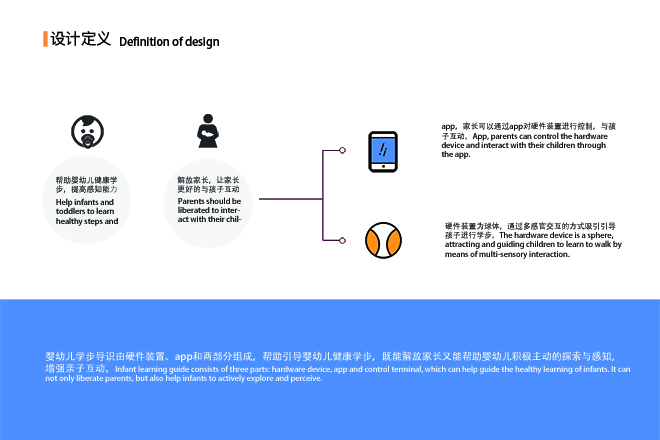
— 项目介绍 —

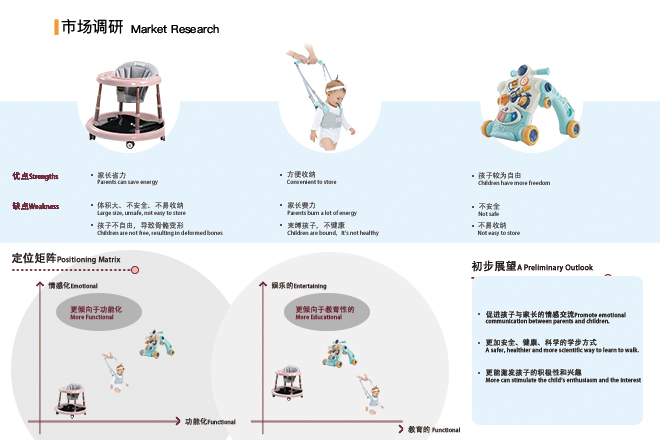
— 痛点分析 —

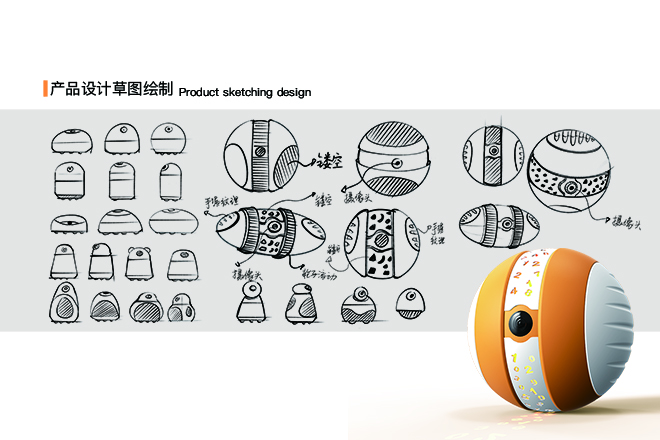
— 设计过程 —



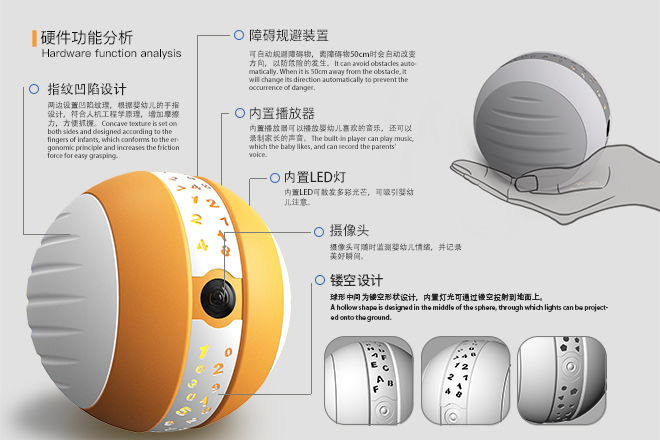
— 硬件设计 —

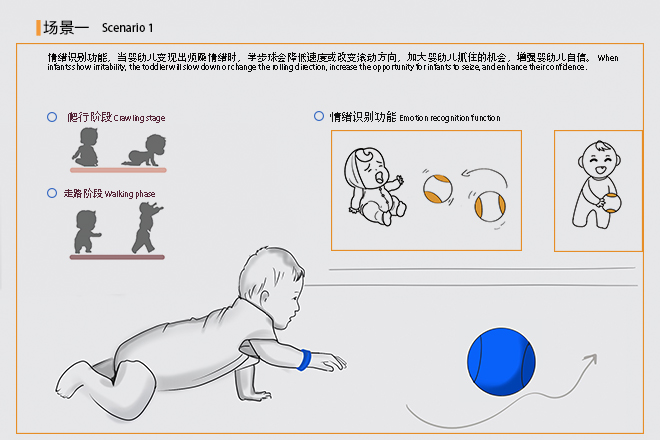
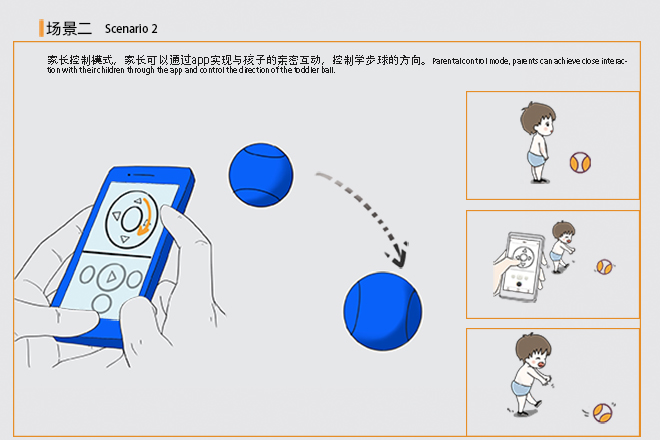
“悦动”交互学步球分为两种模式,第一种为自动模式,球内置有摄像头和情绪识别系统,可以判断婴幼儿的表情,如婴幼儿表现出沮丧或者烦躁的情绪时,学步球会自动放慢速度满足幼儿抓握的需求进而保护和培养孩子的安全感和自信心。且学步球设置有避障系统,可以自动规避障碍物,如学步球识别出路径中的桌椅等物时,将自动规避以消除婴幼儿在行进过程中跌撞的潜在危险;第二种为亲子交互模式,家长可以通过APP操控小球的行径及其它模式,增加与孩子互动,体验更多乐趣,增进亲子关系。
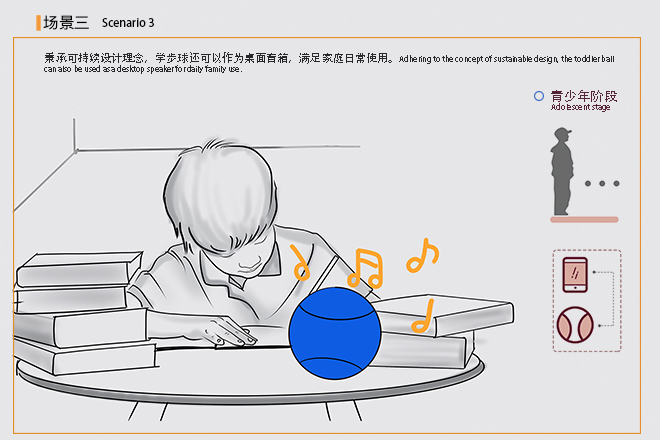
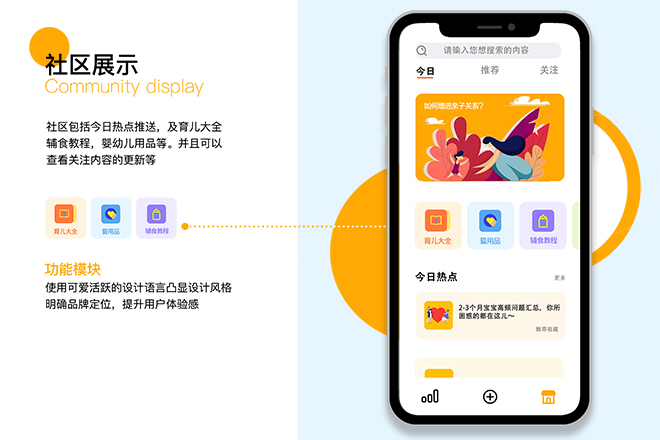
APP还可以记录孩子的成长过程、分享育儿经验、建立妈妈社交圈等。“悦动”秉持可持续设计原则,在婴幼儿成长的过程中,完成了学步的训练,学步球还可以被用作小夜灯、音箱,外壳中星星、数字、字母等形象还可以投射到地上、墙壁上,给孩子营造更多认知的机会和温馨的环境。



— 软件设计 —





— 使用场景—